Code: Alles auswählen
[ticker]{NUMBER1}.{SIMPLETEXT1} {NUMBER2};{NUMBER3}.{SIMPLETEXT2} {NUMBER4};{IDENTIFIER};{TEXT1}[/ticker]Code: Alles auswählen
<script>
var startdate = new Date("{SIMPLETEXT1} {NUMBER1}, {NUMBER2} 23:59:59 UTC+2");
var eventdate = new Date("{SIMPLETEXT2} {NUMBER3}, {NUMBER4} 23:59:59 UTC+2");
var ereignis="{TEXT1}";
d=new Date();
count=Math.floor((eventdate.getTime()-d.getTime())/1000);
count=Math.floor(count/(60*60*24));
gesamt=Math.floor((eventdate.getTime()-startdate.getTime())/1000);
gesamt=Math.floor(gesamt/(60*60*24));
prozent=Math.floor(100-(count/gesamt*100));
if (count <= 0)
{
prozent=100;
}
document.write("\
<div class='ticker' style='margin-left:0px;width:440px;height:80px;background-image:url(./images/{IDENTIFIER}_linie.png);background-repeat:no-repeat;position:absolute;z-index:1;'>\
<img src='./images/{IDENTIFIER}_zeiger.png' style='position:absolute;padding-left:"+prozent*3.6+"px;z-index:2'>\
");
if (gesamt >= 4)
{
ateil=Math.ceil(gesamt*0.75);
bteil=Math.ceil(gesamt*0.5);
cteil=Math.ceil(gesamt*0.25);
document.write("\
<div class='tschrift' style='margin-left:0px;'>"+gesamt+"<\/div>\
<div class='tschrift' style='margin-left:90px;'>"+ateil+"<\/div>\
<div class='tschrift' style='margin-left:180px;'>"+bteil+"<\/div>\
<div class='tschrift' style='margin-left:270px;'>"+cteil+"<\/div>\
<div class='tschrift' style='margin-left:360px;'>0<\/div>\
");
}
document.write("\
<div style='margin-top:60px;'>Noch "+count+" Tage bis "+ereignis+"<\/div>\
<\/div>\
");
</script>
<p> </p>
<p> </p>
<p> </p>Code: Alles auswählen
[ticker]1. Jan 2007;2. Feb 2009;a;Testereignis[/ticker] Englische Monatsabkürzungen!Sicherheitshalber habe ich auch das CSS-Thema Prosilver angepasst und die Schriften festgelegt.
Code: Alles auswählen
/* fuer den BBCode-Ticker */
.ticker {
font-size: 10px;
line-height: 1.2em;
}
.tschrift {
position: absolute;
margin-top: 40px;
width: 40px;
text-align: center;
}
Grafik-Dateien:
Der Code setzt voraus, dass Du mindestens zwei passende Grafikdateien in das Verzeichnis images/ legst.
Und zwar:
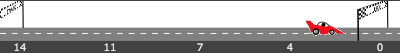
1.) Die Datei a_linie.png, 400 px breit und 40 px hoch als rein graphischen Hintergrund
2.) Die Datei a_zeiger.png 40 x 40 px als "Zeiger", pfiffigerweise transparent angelegt. Für die Gestaltung der Grafik ist zu bedenken, dass der Zeiger ganz am Schluss stehen bleibt - hier lassen sich nette Effekte erzielen, wenn die Bildgestaltung sauber eingepaßt wird.
Die Zeiger-Datei darf auch breiter sein, sie wird wegen des overflow:hidden unsichtbar nach rechts aus dem Bild geschoben. Das lässt auch Effekte mit einem zuerst abgedeckten Hintergrund zu, der erst im Laufe der Zeit sichtbar/"verändert" wird
Beispiel:

Weitere, andere Ticker-Möglichkeiten können dann als c_linie/c_zeiger usw. hinzugefügt werden.
Die Dateien für meine Muster spendiere ich der Public Domain:
- a_linie.png:

- a_zeiger.png:

- c_linie.png:

- c_zeiger.png: